你聽過什麼是 CTA(Call to Action)?你知道 CTA 很重要嗎?
我們時常走在路上或是滑手機,很常會看到「立即預約」、「現在下單 9 折」等這樣的文案敘述,帶有指示與行動指令的文字,讓你在無形之間跟著往下點擊,這就是 CTA 行動呼籲。
CTA 在行銷活動溝通中,佔了很重要的元素,也能做到「轉換」的功能,因此你的網站或是文案有做好 CTA 可以更吸引人採取行動,最準行銷將藉由這篇文章將帶你徹底了解 CTA 的功用以及 CTA要如何做,讓你學會運用 CTA 為品牌實現商業目標。
CTA 是什麼
CTA 的定義
CTA 全名為 Call to Action(行動呼籲),是一種簡單、直接並具有說服力的提示,通常是行銷人員希望受眾在看完行銷資訊之後,採取下一步的行動引導。常見的 CTA 呈現形式有文字、圖片、按鈕等樣式,出現的地方像是有網站、EDM、廣告、部落格文章、社群貼文等地方。
為什麼 CTA 很重要
我們常常寫好了一篇文案或是設計精美的產品頁,但銷售卻不佳,很大的原因可能就是因為沒有加入 CTA 在頁面中。
CTA 可以表達你希望受眾做的事情之外,更有機會讓進入到網站的用戶變成你的潛在客戶,CTA 的存在有助於提升用戶注意力,也更容易引起點擊興趣。
需注意的是 CTA 必須非常明確,而且能夠強調用戶在完成操作之後能實際獲得的好處是什麼,才能有效地推動用戶動作,避免錯失機會,讓客戶流失。
CTA 設定的目的
1. 動線引導
當用戶進到你的網站頁面時,往往看完這篇內容可能就離開,但透過 CTA 你可以向受眾傳達接下來要做什麼以及要去哪裡,讓用戶在探索網站時有清晰的方向前往,才不會迷失在網站中不知道下一步可以做什麼。
可以根據期望的使用者旅程,設定好站內 CTA 的動線,讓用戶在瀏覽過程更為順暢,清楚的指令能減少用瀏覽的阻礙,避免掉看完一個網頁就把頁面關掉離開。
2. 提升轉換率
有效的 CTA 對於提升轉換率非常重要,我們在設計銷售漏斗之中,會希望透過社群、SEO、廣告等等任何管道增加許多流量進來,當流量進來之後,就會希望留住感興趣的用戶,讓這些陌生客轉變成潛在客戶。
因此無論是文字上很清楚的說明購買,或是暗示用戶進入漏斗的下一階段,CTA 促使用戶行動,也提升了轉換機率。
3. 提升點擊率
回想自己在看一些產品頁面或是文章時,是不是看到「點擊這邊前往下一頁」,你的手就會不自覺得按下去,這是因為我們在滑網頁時會很習慣的一直往下,但當中如果有一個凸顯的按鈕在頁面上,我們被這個按鈕吸引注意,因為它長得不一樣。
而因為注意力被引導了,看見上面的行動呼籲,如果有興趣多了解,往往我們也會下意識點擊前往,因此當你有做 CTA 會比沒有做 CTA 獲得更多受眾的點擊。
4. 內容行銷推廣
你的網站上除了產品之外,也許還有許多實用豐富的內容,像是部落格文章或有其他社群、影音等,當你做了很多內容,就會希望讓更多人看見或分享。
因此在每個所做的內容中,都添加相關的 CTA 連結 ,當受眾進入到你的網站後,讓有興趣想要更深入看看其他內容的受眾,可以在你的網站上快速找到其他資料。
5. SEO 內部連結
網站如果有做 SEO,內部頁面無論是產品頁或是部落格,可以透過 CTA 引導受眾前往,做到網站串連以及站內行銷流程佈局;設定內部連結,不僅讓受眾方便瀏覽,也可以加強搜尋引擎對網站架構的快速認識,讓爬蟲可以更快爬行了解網站全貌,更有機會提升搜尋引擎曝光。
如果想規劃SEO,為網站獲得更多自然流量搜尋,可聯繫洽詢最準行銷,具有多年業界經驗,接觸許多不同產業,提供最專業的SEO服務。
6. 記錄數據
CTA 除了做為頁面上的引導之外,還可以作為衡量你的行銷策略是否成功,CTA 本身就是一個可點擊的位置,它會連結到購買頁面或表格,藉此我們可以追蹤數據(如點擊率、跳出率),確認你的內容是否讓受眾感興趣,願意進行下一步動作,同時來理解受眾行為與偏好。
CTA 的使用方式
CTA 使用情境
了解 CTA 是什麼以及它的功能與重要性,那它會在哪些情況下出現呢?
其實無論是線上或線下,生活之中都充滿了 CTA 的運用,像是是走在路上看到看板「入店消費85折」,或是電商網站中常見的「點擊領取折抵券」、「加入購物車」,還是文章中時常會出現的「延伸閱讀」,都算是 CTA 的一環,以下也列出 5 個常見的使用情境方式。
1. 刺激購買
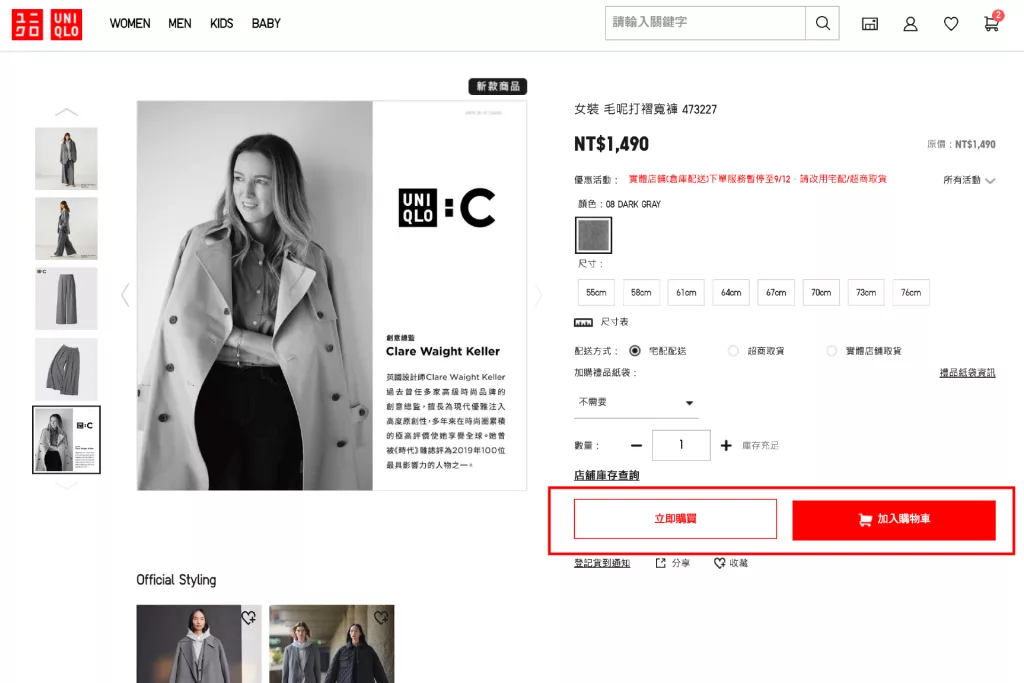
提升銷售,刺激購買是 CTA 最重要的任務,也是設計的初衷,簡單直接的寫出促銷購買,縮短使用者的考慮時間,加快他們點擊轉單機會,常見 CTA 範例如:「加入購物車」、「立即搶購」、「全館 $588 免運 再享 9 折」。

(圖片來源:uniqlo)
2. 增加訂閱用戶
擁有自己的名單,對於銷售或是宣傳來說都是非常重要,因此想增加你的會員名單,透過 設定表格做成 CTA,讓訪客可以填寫加入會員。
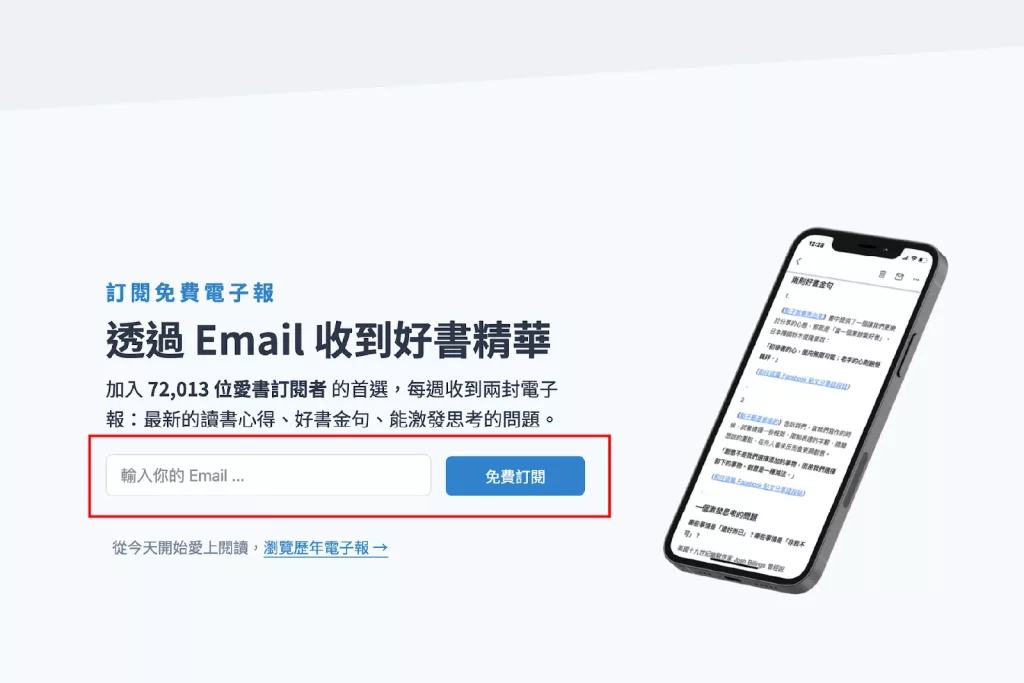
通常希望訪客變用戶的註冊方式,都會需要帶點誘因,因此可以同步搭配提供折扣券或是符合品牌產品或服務的資料,作為交換,常見 CTA 範例如:「加入會員,每週提供最新行銷資訊」、「現在訂閱,再享 500 元購物金」。

(圖片來源:閱讀前哨站)
3. 培養潛在客戶
很多時候用戶在搜尋時都屬於觀望或是現階段還沒有需求,此時提供優惠並不吸引他們想要加入,這時候想要把陌生人變成潛在客戶,可以分享資源進行口碑宣傳,像是提供白皮書、或是免費的體驗,讓用戶有一個初步認識。
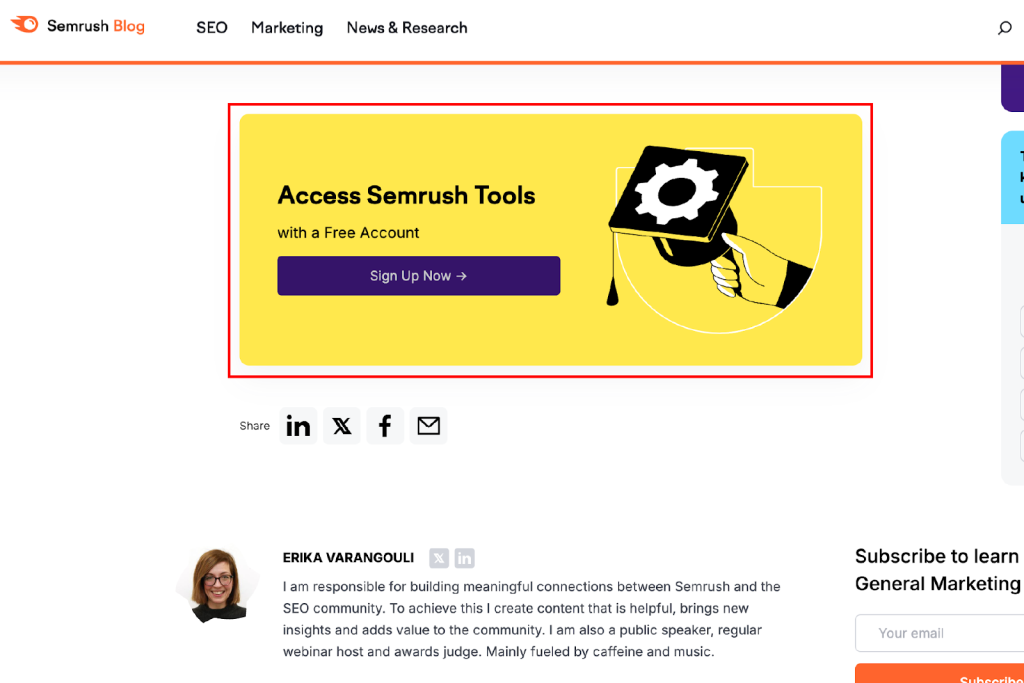
常見 CTA 範例如:「註冊即享免費 30 天試用」、「立刻下載 2024 年度美妝消費趨勢白皮書」。

(圖片來源:semrush)
4. 鼓勵預約諮詢
通常是出現在提供「服務」為主品牌,服務類型公司因為沒有實體產品,因此都會鼓勵客戶聯繫諮詢,藉以為品牌開拓更多商機,運用 CTA 引導洽詢,常見 CTA 範例如:「預約免費諮詢」、「聯繫諮詢,贈送網站健檢服務」。
以最準行銷來說,主要是提供行銷服務,因此在首頁上就設定 CTA 按鈕,讓有興趣的人可以明確看到按鈕,並且點擊「立即諮詢」與我們聯繫。

(圖片來源:最準行銷)
5.加強分享
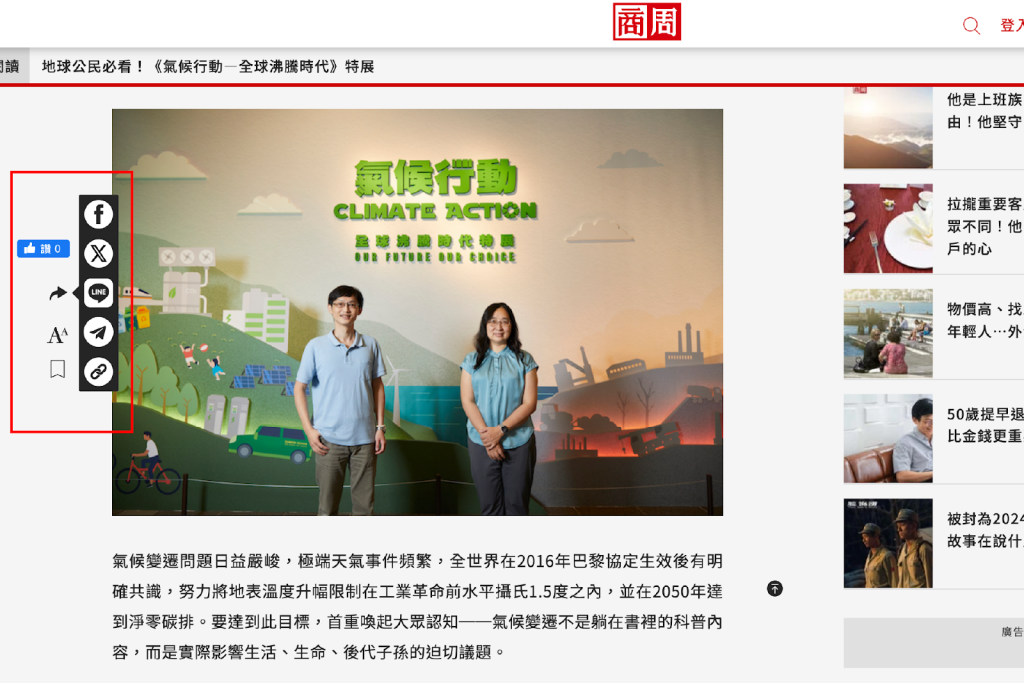
如果你的產品或是活動,想要鼓勵受眾分享,最快速的傳播就是設定社群分享按鈕最為 CTA ,可以放在部落格文章或是產品頁,這個分享按鈕可以直接讓內容轉發在用戶的社群上,能協助品牌快速宣傳,常見CTA 範例如:「分享至社群」、「分享更多朋友」。

(圖片來源:商業週刊)
常見 CTA 出現位置
1. 網站
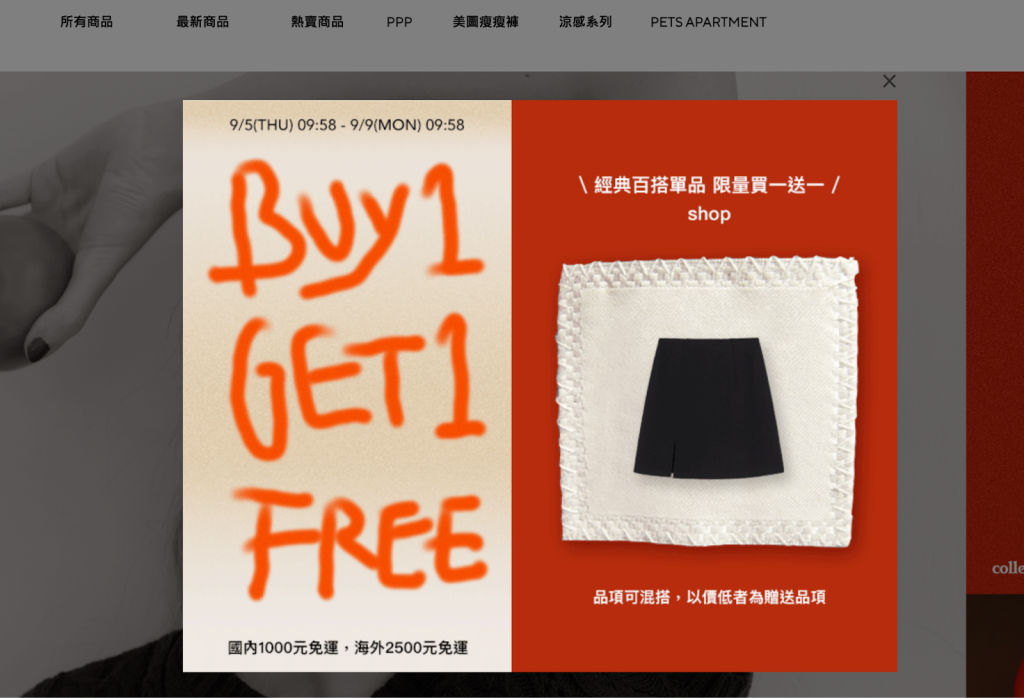
不管是品牌官網或是活動頁面,我們可以看見像是彈跳視窗或是各種連結按鈕引導前往其他頁面,時常都可以看見 CTA 的出現。

(彈跳視窗 圖片來源:PAZZO)
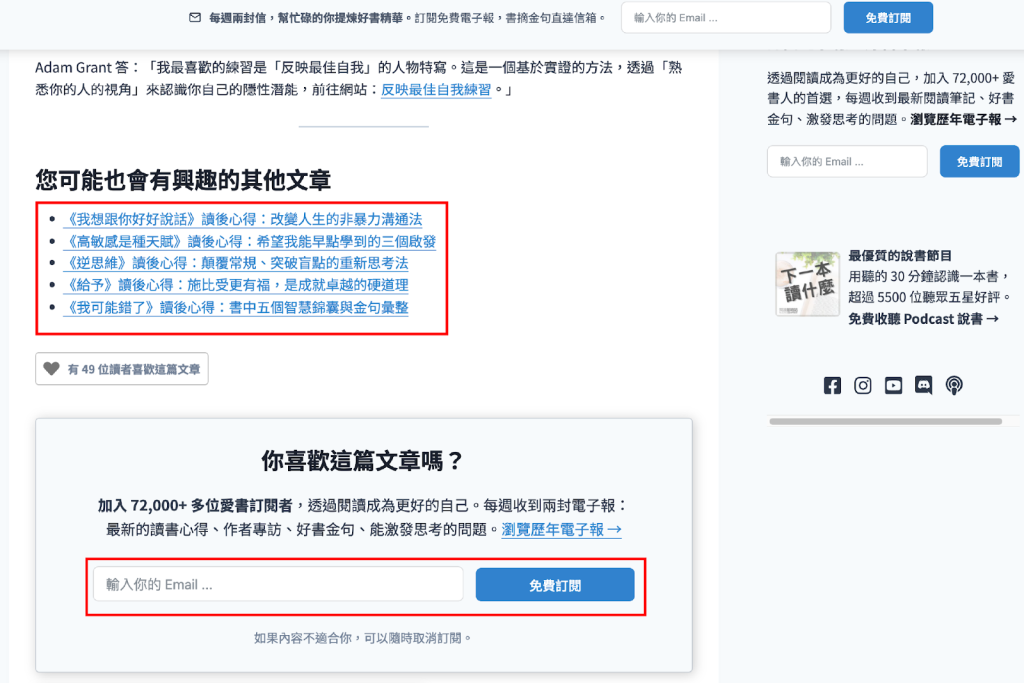
2. 部落格
許多企業品牌為了增加自流量做 SEO,寫了許多部落格文章,而這些文章會在段落中穿插像是:延伸閱讀、訂閱電子報,這些都是部落格常出現的 CTA。

(部落格的延伸閱讀及訂閱電子報 圖片來源:閱讀前哨站)
3. 社群媒體
社群媒體主要有兩部分,其一是一般日常貼文,另外為付費廣告:
一般貼文,往往是在貼文文案中,加入一段簡單文字敘述引導粉絲點擊連結,或是想要增加貼文觸及,邀請粉絲按讚、分享、留言,增加貼文曝光。
付費廣告,我們可以在貼文中直接看到連結,像是立即購買或是註冊下載,顯示的位置非常明顯。

(圖片來源:uniqlo)
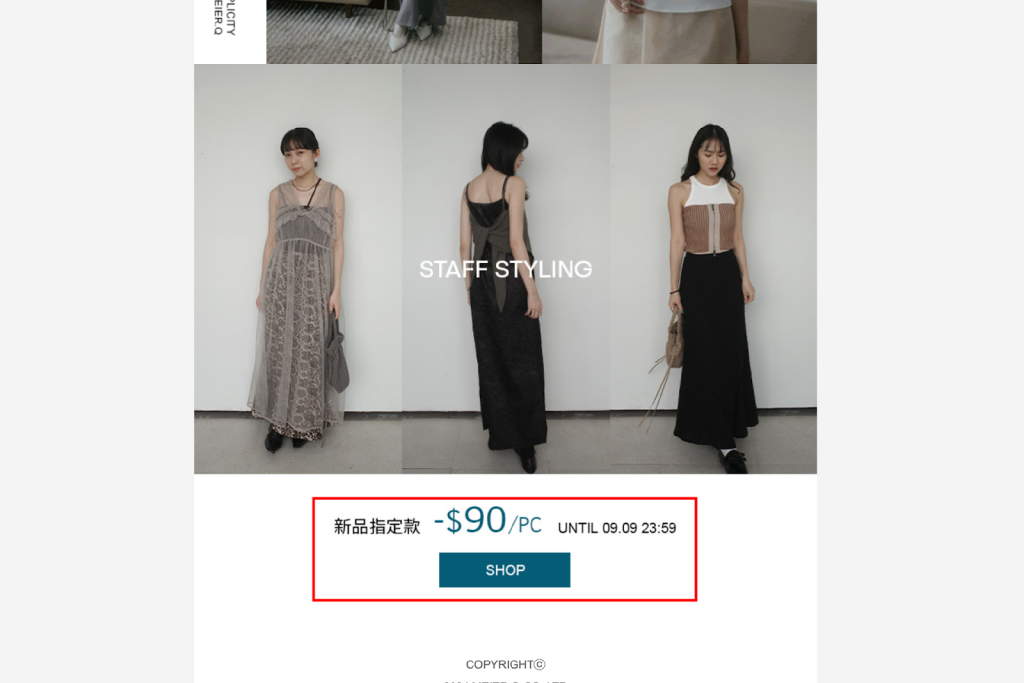
4. EDM 電子報
通常電子報常見有 2 種類型,一種是每週固定的聯繫,一種是有促銷活動宣傳,但無論哪一種內容,通常都會透過 EDM 導回網站,或是提供優惠折扣碼,連結至促銷頁面。

(折扣優惠 圖片來源:MEIER.Q)
5. 數位廣告
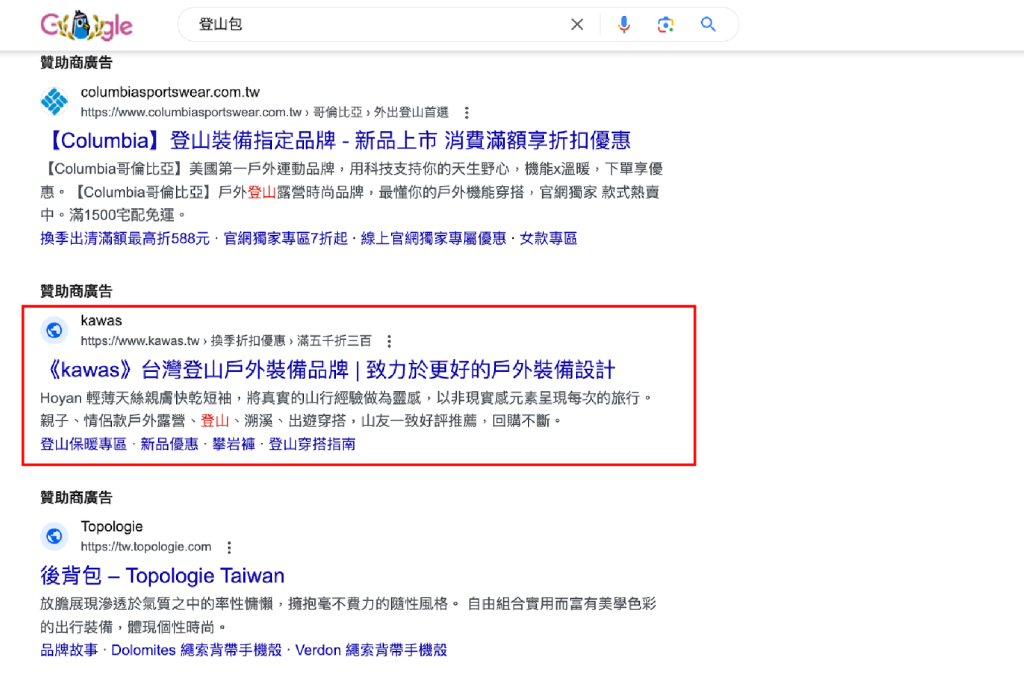
除了社群廣告之外,我們在搜尋引擎上搜尋一些資料,也可以看見搜尋廣告,以 google 為範例來說,我們可以看到在搜尋結果頁面 SERP 上,就可以看到清楚 CTA,像是關鍵字廣告、購物車廣告等。

(搜尋廣告 圖片來源:google搜尋)
6. 各種數位看板
除了搜尋結果頁面之外,當我們點進網頁之中,其實也可以看到許多數位看板,通常在頁面的側邊欄或是頁尾,版面蠻大讓你很容易看見。

(數位看板 圖片來源:妞新聞)
7. 實體看板或文宣
走在路上看到店家前面放的小看板,或是便利商店的促銷牌、螢幕等等,這些帶有指引,放著許多活動資訊,其實也都是 CTA 的一部分。

(實體廣告看板 圖片來源:Photo by John Cameron on Unsplash)
CTA 設計製作重點
CTA 的樣式
常見 CTA 的呈現方式包括有:
- 文字類型:用簡單的文字,鼓勵用戶採取行動,可穿插在頁面中或是頁尾
- 按鈕類型:在文字底部增加色塊,做成像按鈕形狀,通常會放在整個區塊的底部
- 圖片類型:圖片通常會經過設計,因此視覺效果較佳,版面也會比較大,可放在側邊欄或是頁尾都很合適
- 彈跳視窗:當用戶進到頁面後,會跳出一個視窗,獨立於原有頁面,這通常是有額外資訊時可設定的方式
- 表單類型:主要是鼓勵用戶填寫表格,版面較大,可穿插在頁面中或是頁尾。
CTA 設計重點
| CTA 設計要點 | |
| 目標設定 | 需與行銷策略方向一致,目標相同 |
| 位置 | 常見有頁面上方、導航列、頁尾、側邊欄 |
| 大小 | 版面視覺上比例不宜過大搶眼,過小看不見 |
| 文字 | 文字簡單直接,清楚說明可獲得利益 |
| 顏色 | 可挑選品牌色系或是跳色,但避免顏色過亮刺眼 |
| 超連結 | 設定連結引導至下一步頁面 |
| 追蹤設定 | 可設定 UTM,便於後續數據分析 |
1. 目標設定
CTA 是轉換的橋樑,因此品牌可以根據行銷策略,設定 CTA 的目標,當我們有一個擬定好的行銷策略,那麼在規劃後續行銷活動上,就可以安排合適的 CTA 內容,才能與行銷策略的方向一致。
2. 位置
CTA 的位置會根據不同媒介擺放位置有所差異,如果是部落格文章,通常會放在頁尾,電商網站還會設置跳出視窗,增加注意力;產品銷售頁的話,可能會在頁面前、中、後都有穿插,因此位置設定,可以根據整體內容篇幅安排。
3. 大小
CTA 不能過小,不夠顯眼,也不能過太大過於搶戲,主要留意在版面上滑動時可以看見就好及讓用戶可以方便點擊。
4. 文字
CTA 上的文案主要讓用戶看完能夠行動,在文案上可運用下列 5 個小技巧讓人想要點擊
CTA 行動呼籲怎麼寫:
(1)清晰度:想要受眾做什麼,要傳達出明確的內容,越簡潔越好。
(2)突顯好處:說明採取行動可以獲得的利益,例如「今天下單省300元」。
(3)關聯性:與整體版面主題相關以及符合品牌行銷目標,才能達到有意義的轉換。
(4)急迫感:透過限時、限量的文字,鼓勵用戶馬上動作,才不會錯過
(5)引起好奇:除了提供利益之外,激發用戶好奇心也能增加點擊,例如:超過 100 人都知道的小秘密
5. 顏色
顏色上來說,CTA 通常為了符合整體網站的設計,會與網站品牌色搭配,除了視覺上的舒適度之外,也能保持品牌的一致性,建議不用為了凸顯,而特別選擇過於亮眼或是與品牌風格不搭的顏色,這樣讓用戶看起來也可能會覺得很奇怪。
不過,如果是獨立的活動頁面,跳多出品牌網站的風格限制,那麼想要做跳色或對比設計來更凸顯也沒問題,只不過要留意顏色在螢幕上看起來的舒適度,避免過亮刺眼等問題。
6. 超連結
CTA 一定要帶超連結,如果沒有放上超連結,就失去了 CTA 的功用,跟著行銷目標設連結帶往目的地,讓用戶在瀏覽時整體流程順暢,並且能到達該去的頁面。
超連結的設定除了滿足用戶在網站的流程,同時也增加的內部連結的設定,能滿足 SEO 優化,達到雙重功能。
7. 追蹤設定
設定好 CTA 之後,可以透過 UTM 設定超連結,做後續衡量行銷成效的依據,可以針對不同的 CTA 設定不同的參數,以便我們後續追蹤用戶來源及分析在站內的動作。
CTA 測試與優化
當我們 CTA 設定完成後,還有 2 件事件情可以做
A/B 測試
CTA 的存在除了可以協助引導用戶之外,另一大好處是可以進行 A/B 測試,確認你的行銷內容是否有效以及觀察受眾反應;我們可以在相同主題下做出 2 種不同的版本,進行 A/B 測試,常見的方式有「按鈕不同色」或是「文字敘述不同」了解受眾對於 CTA 的反應。
按鈕顏色不同,是指產品頁的內容、文案都相同,但我們在 CTA 的按鈕上,做出顏色差異,可能原本用和品牌色接近顏色,另一個版本用「跳色」來強調,看看哪個點擊較佳。
文案部分的部分,可以測試像都是鼓勵受眾購買,舉例如,一篇寫上「任選 2 件 7 折」,另外一篇寫上「現在下單 平均單件 $599 元」測試,藉著不同版本讓品牌更了解受眾喜好,也能透過數據分析找到優化方式,更能運用在後續的行銷規劃上。
追蹤成效
透過 CTA 的 UTM 連結設定,經由追蹤工具 Google analytics 來觀察點擊情況,從中我們可以分析受眾從哪裡來、使用者樣貌、興趣喜好等,彙整這些資料後,後續對於行銷規劃也會更有方向知道資源要投入哪裡,如果要下廣告可以分配比例在不同管道,擬定更符合受眾的行銷策略。
關於 CTA 常見問題
CTA 在產品銷售頁中放越多越好嗎
CTA 主要功能就是引導用戶採取行動,但用戶進入網站會先瀏覽內容,確認內容是否喜歡感興趣才會進行一步動作,因此如果 CTA 的數量太多,或是過於搶眼蓋過了原本主要的內容,這也就失去原本 CTA 的用意。
因此在銷售頁中建議設定 CTA 可以放頁面中間,讓用戶滑到一半在離開前可以盡快點擊,以及頁尾,用戶看完之後有興趣可以往下去看看。
CTA 只能是按鈕形式嗎
CTA 不只有按鈕的形式,也可以是純文字連結、圖片、表格、彈出視窗等多種不同的樣式,主要是讓人可以清楚看見,讓用戶可以點擊往下行動。
按鈕的形式在於它可以結合顏色、形狀、字體,在版面上更容易聚焦被看見,而且佔用版面也不用太大,就可以做到行動呼籲的角色,非常顯眼。
CTA 是行銷活動非常重要的元素
不管是 B2B 企業或是 B2C 品牌,在與受眾溝通行銷活動,CTA(Call To Action) 都是不可少的一部分,CTA 鼓勵受眾進行下一步動作,讓他們在看完行銷資訊之後,產生興趣,可以順著引導採取具體行動。
CTA 的存在能大幅提升轉換機會,因此在每一個行銷活動設定中,別忘了加入 CTA 的設定,並且檢查在設計上確認符合行銷目標的需求,如果想要進一步規劃品牌行銷,歡迎與最準行銷聯繫,我們提供專業行銷策略,建構完善行銷佈局。
最準行銷
官網:https://contenta.tw/
FB:https://www.facebook.com/contenta01
Line:@753fafew
參考資料
參考資料1:CTA按鈕設計與位置影響橫幅廣告效果的心理歷程—以眼動追蹤探討
參考資料2:What Is a Call to Action & How to Write a CTA That Converts
參考資料3:The Complete Checklist for Creating Compelling Calls-to-Action