一頁式網站憑藉其簡潔明瞭的結構和流暢的用戶體驗,成為許多企業和個人推廣的首選。然而,這種設計方式在帶來高轉化率和低維護成本的同時,也面臨 SEO 受限和內容容量有限的挑戰。這時,像最準行銷這樣專注於內容行銷和 SEO 服務的公司,能幫助優化一頁式網站的搜尋排名,提升網站的效能與可見度。
因此,在選擇是否採用一頁式網站時,了解其優點與缺點變得尤為重要,本文將深入分析一頁式網站的各方面特點,幫助您評估它是否符合業務需求。

(Photo by KOBU Agency on Unsplash)
1. 一頁式網站是什麼?
一頁式網站的核心特點在於其簡潔明瞭的結構,能夠有效地吸引用戶注意力並提高轉化率,進一步說明:
1.1 一頁式網站定義
一頁式網站(One Page Website)顧名思義是只有一個網頁的網站,它將所有的主要內容集中在一個單一的網頁上,用戶可以透過滾動或點擊導航連結來查看不同的內容區塊,而無需切換到其他頁面。這種設計方法旨在提供一種流暢、無縫的用戶體驗,特別適合那些想要以簡單而吸引人的方式傳達訊息的網站。
1.2 一頁式網站的特點
這種網站設計注重簡化,透過單一頁面呈現所有核心內容,使得網站結構簡單明瞭。在設計上,一頁式網站通常運用視差滾動效果、大幅圖像以及流暢的過渡動畫來增強視覺吸引力和品牌呈現。
由於所有資訊集中呈現,這種網站通常適合用於推廣單一品牌、服務或活動,有助於快速吸引用戶注意力並提高轉化率。也用表格整理一頁式網站的幾個特點,供大家參考。
| 特點 | 說明 |
| 單一頁面設計 | 所有內容都放置在一個頁面上,分為不同的區塊或段落,如首頁介紹、產品/服務、關於我們、聯絡訊息等。 |
| 導覽列設計 | 通常有一個固定的導覽列,當用戶點擊導覽列中的連結時,頁面會自動滾動到對應的內容區塊,而不會跳轉到另一個頁面。 |
| 流暢用戶體驗 | 用戶只需透過滾動即可瀏覽所有內容,不需等待頁面加載,提升網站的整體流暢度。 |
| 強調視覺效果 | 一頁式網站通常注重視覺設計,使用大圖片、視差滾動、動畫效果等來吸引用戶的注意力。 |
| 簡潔明瞭 | 由於所有內容集中在一頁,資訊呈現更直接,適合於需要快速傳達資訊的情境,如產品推廣、活動介紹、個人作品集等。 |

(Photo by Christin Hume on Unsplash)
1.3 一頁式網頁與一頁式網站的差異
我們也常聽到一頁式網頁,了解一頁式網頁和一頁式網站的差異對於選擇適合的網頁設計方式至關重要。這兩者雖然在技術實現上類似,但它們的應用範圍和使用情境有所不同。
A. 範圍與內容
一頁式網頁通常是指單一頁面的小型網頁,主要用來呈現簡單的內容,如產品介紹、活動宣傳或個人作品集。它的範圍較小,內容集中,適合於單一目的的訊息傳達。
一頁式網站則是一個完整的網站,雖然只有一個頁面,但內容更為豐富,可以包括公司介紹、服務項目、客戶案例等,適合中小型業務或品牌呈現。
B. 使用情境
一頁式網頁適合用於需要快速傳遞單一訊息的情境,如臨時活動的宣傳頁面或單一產品的推廣頁面。這類網頁的設計簡單,專注於吸引用戶的注意力,快速達成目標。
相對而言,一頁式網站則適用於需要呈現多方面內容的情境,如企業網站、活動網站或個人品牌網站,旨在提供更全面的用戶體驗。
C. 用戶體驗
一頁式網頁因其簡單明瞭,適合用於訊息量少且需要快速瀏覽的情境,提升用戶的便捷性。然而,一頁式網站雖然也具備流暢的用戶體驗,但它在內容豐富度上更勝一籌,能夠在一個頁面內提供更全面的訊息,並且通常使用更為吸引人的視覺效果來增強用戶的參與感。
2. 一頁式網站的優缺點
一頁式網站因其簡潔的結構和流暢的用戶體驗而廣受歡迎,但同時也存在一些限制。這種網站設計適合內容較少且需要快速傳遞訊息的情境,然而,在 SEO、內容容量和導航複雜度方面,它也面臨著一些挑戰。
以下將對一頁式網站的優點與缺點進行分析:
| 2.1 優點 | 2.2 缺點 |
| A. 簡單易用 B. 高轉化率 C. 發與維護成本低 | A. SEO受限 B. 內容有限 |
2.1 一頁式網站優點
A. 簡單易用:用戶無需跳轉頁面,所有訊息集中在一處,使用體驗更加直觀流暢。
B. 高轉化率:訊息集中呈現,避免了用戶因導航複雜而流失,從而提高了轉化率。
C. 開發與維護成本低:由於頁面結構簡單,開發和後期維護都較為容易,節省時間和資源。
2.2 一頁式網站缺點
A. SEO受限:由於所有內容都集中在一頁上,對於搜尋引擎優化(SEO)來說,無法針對不同關鍵字進行單獨優化,可能影響搜索引擎排名。SEO(搜尋引擎優化)策略扮演著至關重要的角色,最準行銷公司提供 SEO 服務能夠幫助企業優化其網站結構和內容,使其在搜尋引擎結果中獲得更高的排名,建議若有 SEO 搜尋排名的困擾可以找 最準行銷 諮詢優化。
B. 內容有限:適合呈現簡單且精煉的內容,但如果內容過多會使頁面過長,影響用戶體驗。

(Photo by Domenico Loia on Unsplash)
3. 建置一頁式網站要注意的關鍵要素
建置一個優質的一頁式網站,關鍵在於以下三個要素:
3.1 內容精煉與引導清晰
確保網站內容簡潔且重點突出,並使用直觀的導航連結幫助用戶快速找到所需訊息。例如,若網站目的是推廣某款產品,可以設置「產品特色」、「客戶評價」和「立即購買」等區塊,並提供方便的滾動導航。
envato market 是一個很好的例子,該網站提供的關鍵訊息,如服務、功能、回饋、價格等內容。這些重要資訊都被精心設計在單一頁面上,避免多頁式網站中可能存在的資訊過載或瀏覽不易,訪客(用戶)可以透過滾動或點擊頁面內的固定導航欄,迅速定位到所需的資訊區塊。

(示意圖 截取自 envato market)
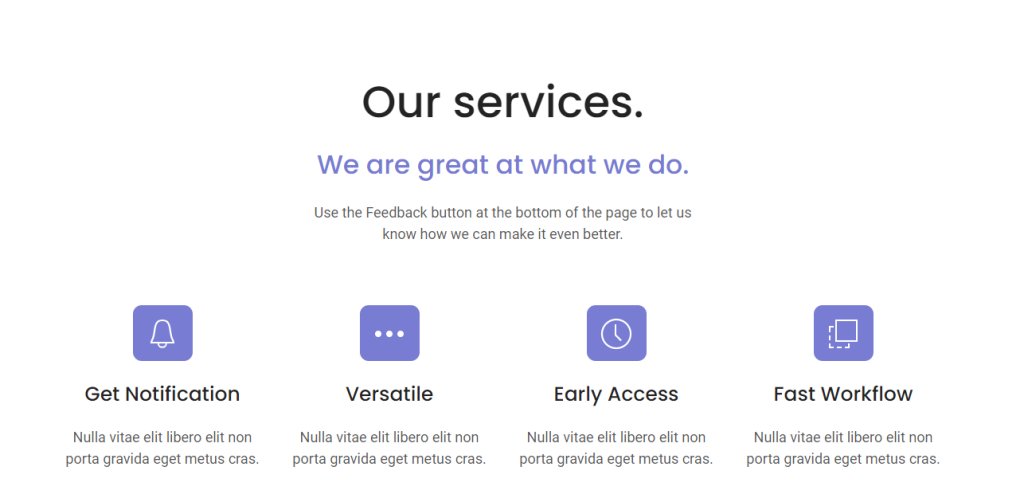
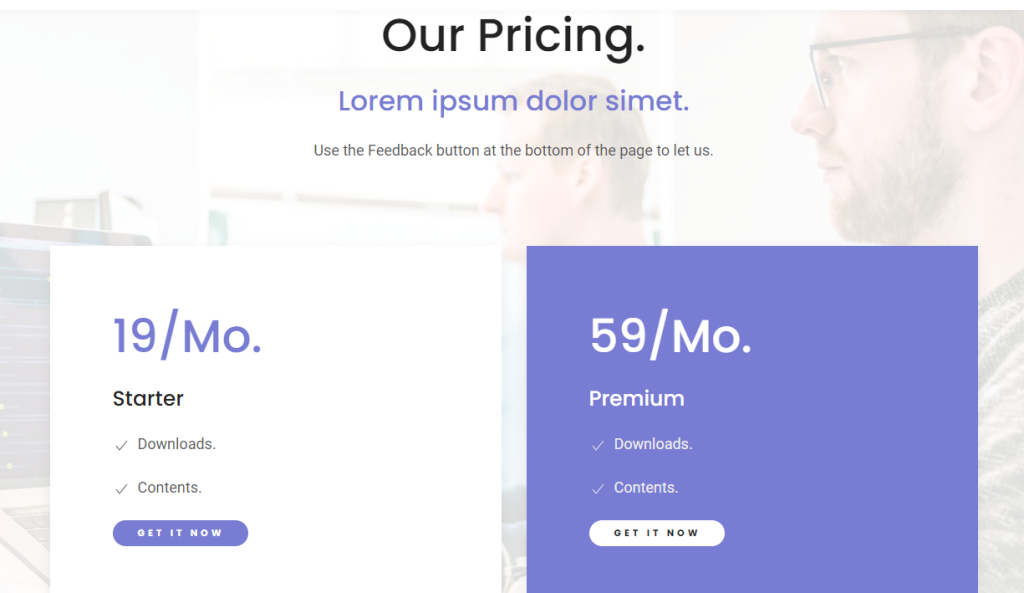
例如,「服務內容」區塊清楚地列出該產品的特點與優勢之處,「價格方案」區塊清楚地列出版本的定價,而「價格方案」則簡潔明了地列出各版本的售價,這樣的設計不僅提高用戶的瀏覽效率,也確保所有關鍵訊息都能在短時間內被有效傳達,透過內容精煉與引導清晰,此網站成功地達到了快速傳遞訊息和增強用戶體驗的效果。


(服務內容、價格方案示意圖 截取自 envato market)
3.2 視覺吸引力
運用大幅圖像、視差滾動效果和流暢動畫來提升網站的視覺效果。例如,呈現活動時可以使用視差滾動來呈現活動亮點,使頁面更加生動有趣。
像是 2024 屏東燈節 為例,這是視覺吸引力如何在一頁式網站中發揮作用的優秀範例。該網站巧妙地結合了大幅圖片和流暢的動畫,營造出一種濃厚的節慶氛圍。首頁設計以燈節元素為主題,搭配柔和的色彩過渡和動態效果,讓訪客可以帶入置身於燈會的感受,從活動安排的演出表演、市集地點、紀念品領取等,都使用引人注目的圖片和簡潔的文字描述,使得訊息傳遞既清晰又具有視覺吸引力。透過這些設計元素,此網站成功地在一頁式網站中展現強大的視覺吸引力,並有效傳達活動的核心主題和氛圍,這是很值得參考的設計安排。

(示意圖 截取自 2024 屏東燈節)
3.3 一頁式網站的響應式設計與加載速度
在建設一頁式網站時,響應式設計與加載速度也是關鍵要素,它們直接影響用戶體驗和網站性能。響應式設計確保網站在各種設備和屏幕尺寸上都能完整顯示,從而提供一致的瀏覽體驗,速度優化則透過加快網站加載速度,防止用戶流失,提升整體使用滿意度。
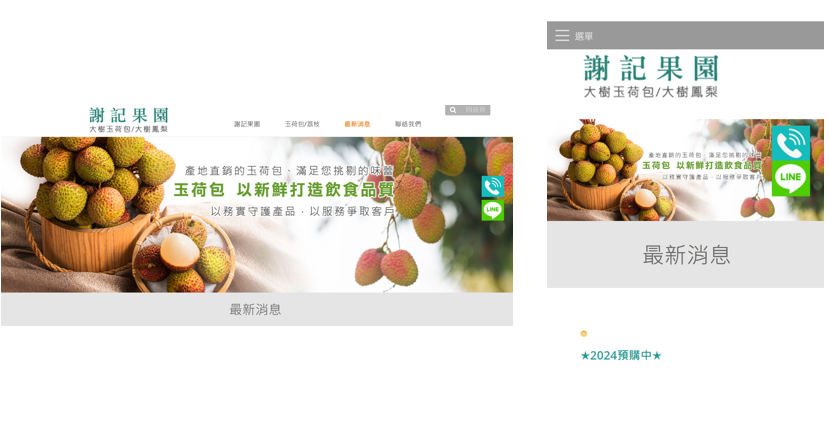
舉例來說,謝記果園 的一頁式網站符合響應式設計,在各種設備上都能提供一致的用戶體驗,該網站的布局會根據用戶設備的屏幕大小自動調整,確保產品圖片和文字在手機、平板和桌面電腦上都能清晰顯示。例如,在手機上,產品呈現區會以單列形式排列,方便用戶垂直瀏覽,而在桌面版中使用多列布局來最大化視覺效果。

(示意圖 截取自 謝記果園)
打造優質的一頁式網站關鍵要素!
一頁式網站因其簡單明瞭的設計和流暢的使用體驗廣受喜愛。本篇文章深入探討了什麼是一頁式網站以及它的優缺點,並透過實際案例分享建置一頁式網站的關鍵要素。這些要素能幫助你在建置一頁式網站時,列入評估與注意事項,若需要進一步提升網站的效能與 SEO,像是最準行銷這樣專注於內容行銷和 SEO 服務的公司可以協助你優化網站結構,讓一頁式網站在搜尋結果中表現更佳,透過與最準行銷合作,你將能更有效地推動網站流量,達成行銷目標。
參考資料
一頁式網站優缺點大彙整!盤點一頁式網站最佳運用情境
什麼是一頁式網站?一頁式網頁的優勢大解析與製作範例
一頁式網站是什麼?1篇看懂核心觀念、免費架設、報價分析!
» 更多推薦:
Ptt、Dcard 新竹窗簾推薦名單 》精選 10 間最多好評的窗簾品牌!
實用禮物怎麼選?2025 年 20+ 款 3C 禮物推薦,送誰都合適!


