「讀完這篇文章,你就可輕鬆獲得一千萬元的獎金!」
真的是這樣的話,那就太好了!
如果你正在為了如何鼓勵、刺激目標受眾或是潛在消費者去購買商品、註冊會員或是訂閱服務等而煩惱,行動呼籲便是達成此一目標的最後一哩路。
本篇文章將會帶你深入了解行動呼籲 (CTA) 的定義、功能、使用方式,以及常見形式與設計重點,手把手教你打造出吸引眾人目光的行動呼籲 (CTA) 內容!
什麼是行動呼籲 (Call to Action,CTA) ?
CTA (Call to Action),中文稱為「行動呼籲」,是行銷中的一個重要元素,通常被用來引導目標受眾或是潛在消費者進行特定的下一步動作,可能是購買商品,也有可能是訂閱內容等促進轉換率的行為。像是「將商品加入購物車」、「查看並了解更多」、「立即訂閱」、「聯絡我們」等等,都是常見的行動呼籲。
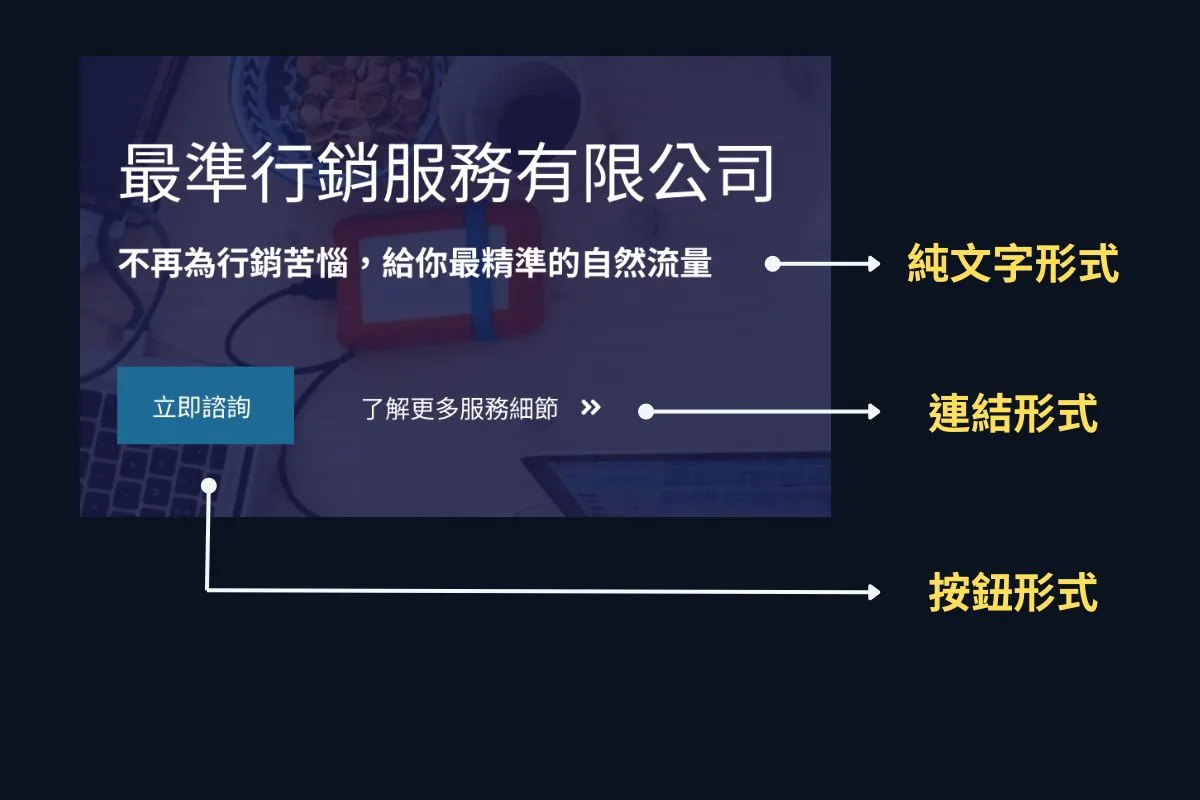
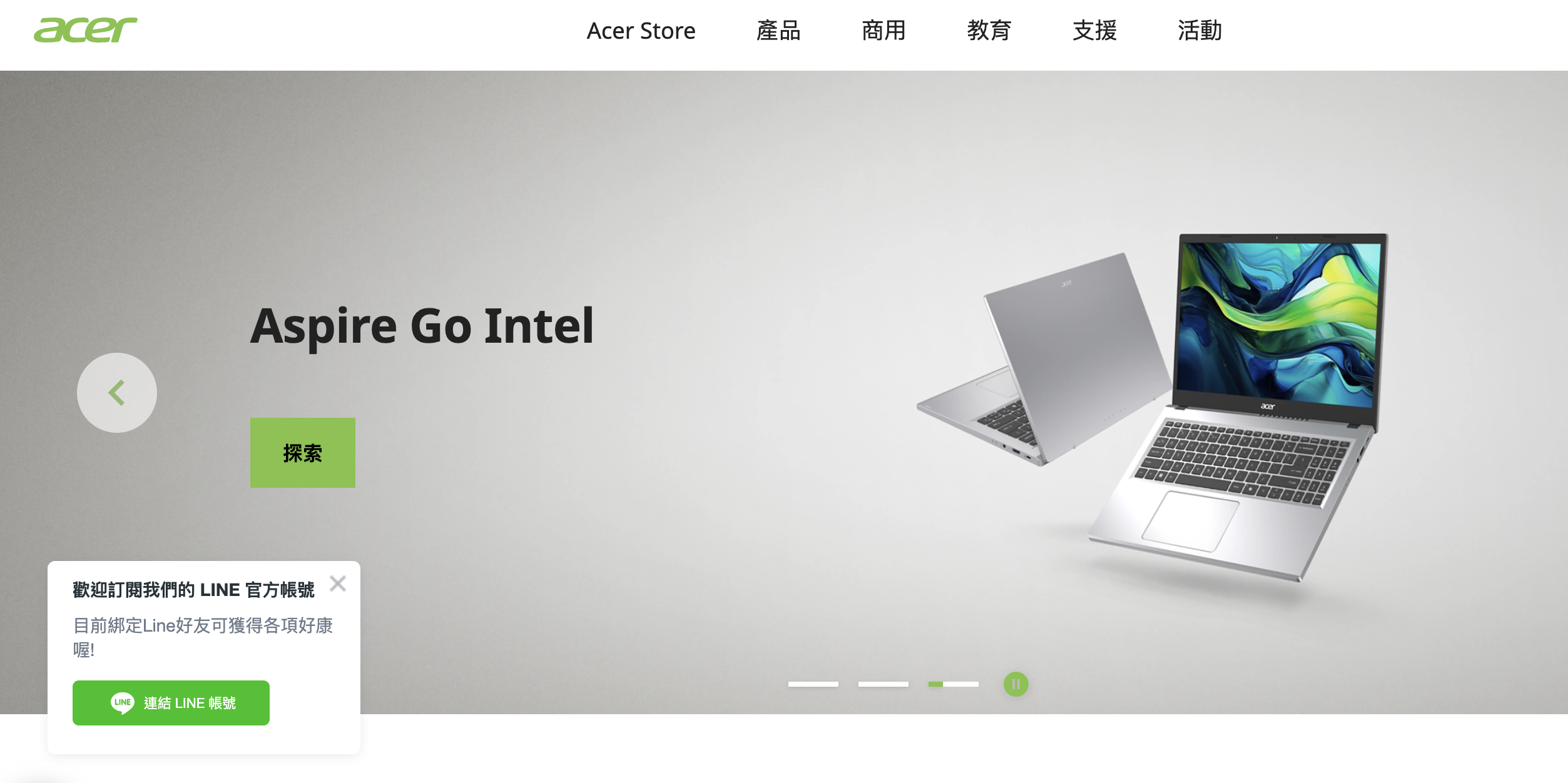
行動呼籲無處不在且形式多元,多會用按鈕、純文字、連結等方式來呈現,有時也會同時出現數個行動呼籲。如下圖,便同時出現了「按鈕」、「純文字」、「連結」三種行動呼籲。

行動呼籲 (CTA) 六大目的與功能
ㄧ、引導動線
行動呼籲 (CTA) 能幫助聚焦重點以及注意力,確保使用者在進入之後,不論是尋找資訊或購物等流程的進行都是順暢的,避免訪客因為缺乏方向而感到困惑,進而放棄瀏覽選擇直接離開,甚至是前往競爭對手的地方尋求答案或是購買商品。
二、提升轉換率與點擊率
有效的行動呼籲具有很高的轉換率。根據國外網站 Wordstream 的研究,當電子郵件中帶有行動呼籲時,可讓點擊率上升 371%,而銷售額更上升了 1617%。
而在設置連結與按鈕的同時,也能引導訪客進入其他頁面,進而提升其他頁面的點擊率以及增加使用者與網站的互動。
三、鼓勵訪客主動採取行動
行動呼籲 (CTA) 是行銷漏斗的一部分,能夠暗示或鼓勵使用者展開行動。
當使用者在進入網站或店面之後,可能對於是否要採取行動感到猶豫不決,此時行動呼籲便扮演了一個「推了一把」的角色,用一些簡短、有力的字句來吸引或刺激其達成行銷的最終目標——也就是消費。
四、推廣品牌與內容
除了能指引訪客簡單快速到達購買的頁面,提升使用者體驗、增加停留在頁面的時間之外,行動呼籲 (CTA) 也可以引導目標受眾造訪網站或內容,對於幫助企業建立品牌知名度、提升形象、推廣產品等都相當具有幫助。
五、建立網站內部連結
行動呼籲 (CTA) 所建立的連結或按鈕也同樣屬於內部連結的一種形式,除了能夠引導使用者之外,也能幫助搜尋引擎的網路爬蟲 (Web Crawler) 能夠更快抓取網站的資訊,進而加快網頁的收錄,對於 SEO 都是具有幫助的。
六、紀錄訪客在網頁上的行為
而連結或按鈕除了能夠吸引受眾點擊之外,透過點擊所獲得的數據還可以用來追蹤與分析訪客的行為與趨勢,進而擬定出更受歡迎的產品或內容。
優良的行動呼籲 (CTA) 可以帶來什麼好處?
- 電子郵件中帶有行動呼籲時,可讓點擊率上升 371%、銷售額上升 1617%。(wordstream)
- 登入頁面的行動呼籲,可讓轉換率上升 80%。(bnpengage)
- 幫助網站和產品註冊量增加 34%。(bnpengage)
- 當行動呼籲放置在合適的位置時,使電商文章的轉換率上升至 22%、營收增加 83%。(brafton)
行動呼籲 (CTA) 使用情境
常見的媒介和平台
行動呼籲 (CTA) 常見的媒介和平台大致有以下幾種:
- 網站:會依據網站頁面內容與型態的不同而出現不同的 CTA,如購物頁面的「加入購物車」、活動頁面的「點我立即報名」、品牌形象頁面的「了解更多」等。
- 部落格:在部落格文章中常見如「繼續閱讀」、「相關文章」等,以促使讀者點開文章繼續閱讀,進而提升點閱率與停留時間。
- EDM 電子報 :EDM 電子報等行銷方式,通常有引導讀者至品牌網站、活動頁面互動的功能,而且能夠根據讀者客製化資訊,轉換率通常高於社群媒體。
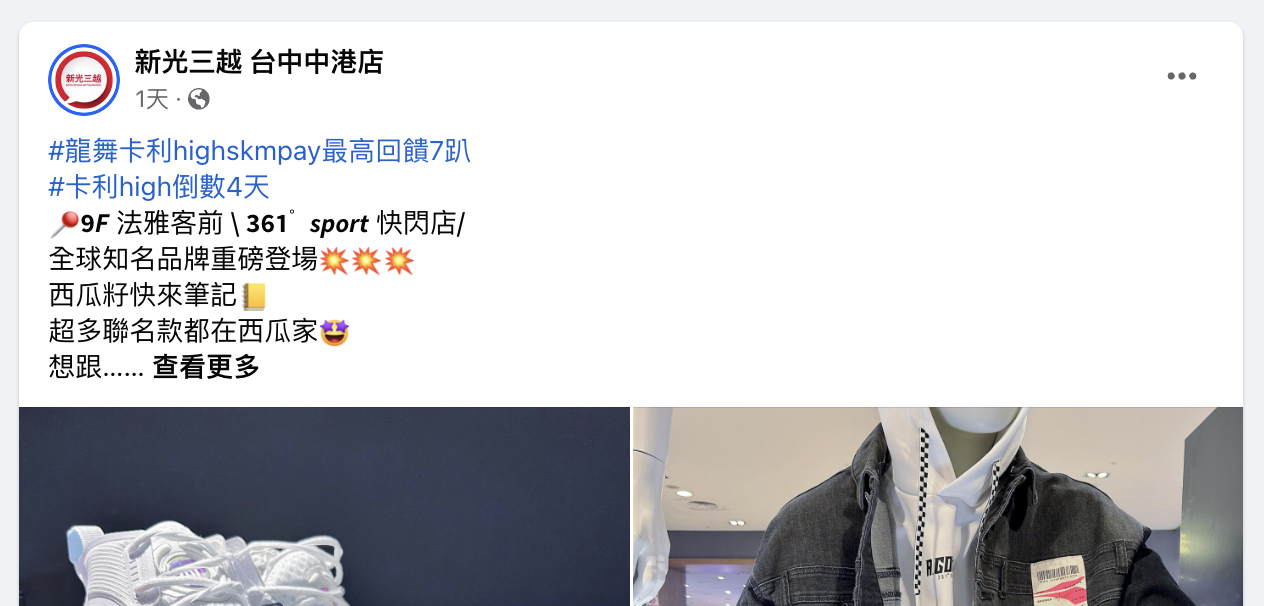
- 社群媒體:常見的社群媒體如 Facebook、IG、YouTube、Telegram、PTT、Dcard 、小紅書等,通常會在貼文下方置入 CTA 連結,或是影片結尾提醒大家「按讚訂閱」、「開啟小鈴鐺」等,以提升互動率與轉換率。
- 線上廣告:常見的如 Google Ads 廣告、Facebook 贊助廣告等,透過在側欄、頁面橫幅、彈出式視窗等方式放置行動呼籲,來達成吸引潛在受眾點入廣告,進而購買商品、報名活動、訂閱服務、提升品牌知名度等目的。
- 實體廣告看板與 DM:如飲料店外擺放的看板、便利商店的活動海報、百貨公司的 DM 等,都是屬於行動呼籲的一部分,有著刺激民眾前往消費、鼓勵購買相關品項的功能。
- 數位螢幕看板與機台:與實體廣告看板功能最大差異在於數位螢幕看板與機台通常較常使用在引導動線之上,例如百貨公司電梯的數位螢幕可導引使用者前往目標樓層、政府機關門口的機台可協助使用者依據所需服務至指定位置等。
行動呼籲 (CTA) 在 B2B 之應用

B2B (business-to-business) 是指企業間的交易,其受眾為企業而非個人,故多半是以提供服務為主,如提供 SEO 服務的 SEO 公司、提供影印機租借的租賃公司等。
而由於 B2B 面對的是企業的決策者,因此如「製造緊張感」、「害怕錯過」此類面向一般民眾的行動呼籲 (CTA) 容易會造成反效果,在 B2B 的行動呼籲往往會以切中要害、提高本身價值與專業度、獲得信任感為主要目標。
常見的 B2B 的行動呼籲 (CTA) :
- 查看所有成功案例
- 詳細了解具體方法
- 諮詢相關內容
行動呼籲 (CTA) 在 B2C 之應用

B2C (business-to-Customer) 是指企業對顧客的交易方式,零售、電商等都是常見的形式,通常以提供商品為主要模式,此類的行動呼籲 (CTA) 通常以推動購買產品為最終目標,因此往往會採取「激起情緒的用語」、「擔心錯過的壓力」的方式,來促使消費者做出決定。
常見的 B2C 的行動呼籲 (CTA) :
- 加入購物車
- 7 天免費試用
- 點此立即購買,售完為止!
- 現在註冊即可領取折價券!
- 填寫資料即可獲得精美小禮一份
行動呼籲 (CTA) 的 7 種常見形式與相關範例
Buttons(按鈕)

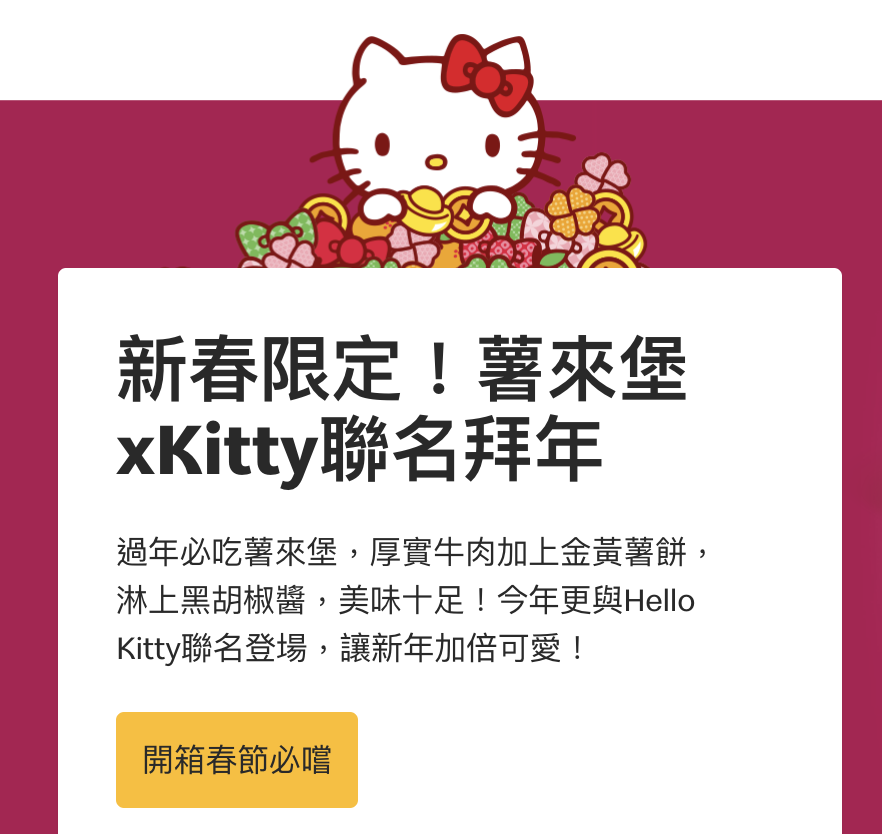
按鈕是最常見的行動呼籲 (CTA),因為其能幫助使用者從文字中跳脫出來,並進而點擊前往。
按鈕通常建議在能保持整體色彩平衡之下使用高對比度的顏色,以讓其在文字甚至圖片中凸顯出來但又不顯得突兀,尤其是現在用行動裝置閱讀的人非常多,因此使用一個能吸引使用者目光且容易點擊的按鈕十分重要。
Form(表單)

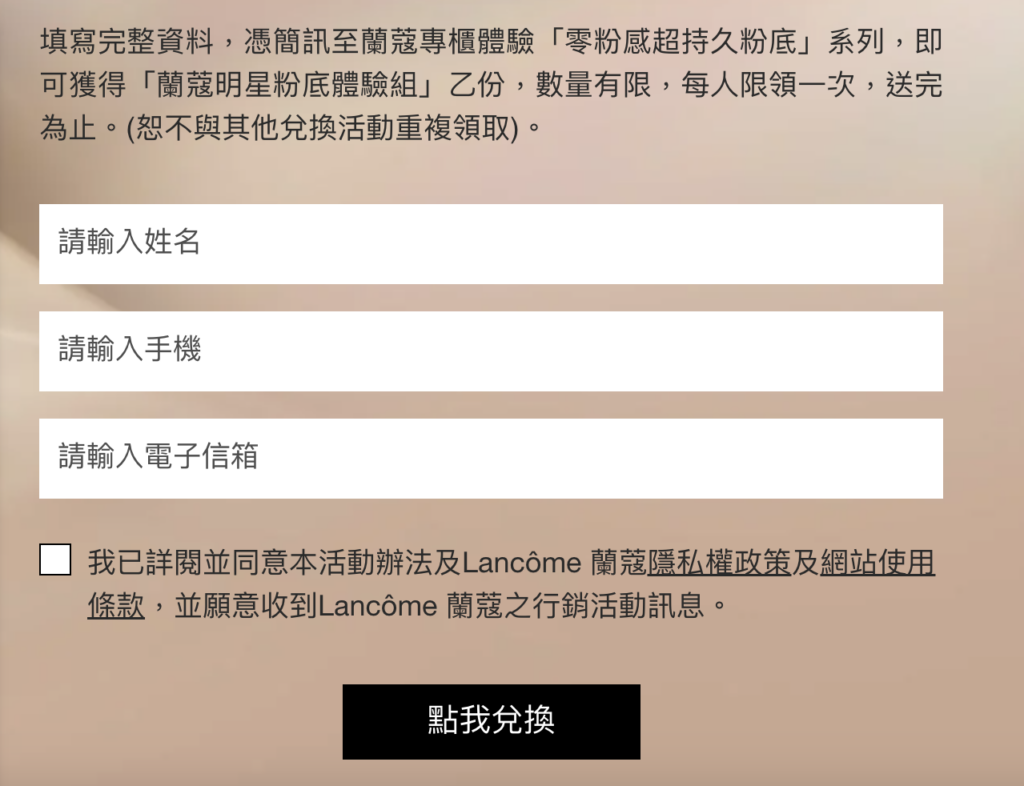
當我們想要獲得訪客、潛在消費者更多的個人資訊或是喜好時,可以選擇使用表單搭配如按鈕或純文字等其他的行動呼籲,用一些獎勵來促使其填寫表單。
這樣不但可以獲得受眾的基本資料、聯絡方式,甚至可以了解他們感興趣的內容或需求,進而使其轉變成真正的顧客。
Banners(頁面橫幅)

頁面橫幅形式的行動呼籲 (CTA) 通常會被使用在網頁的頂端或底部,並且會搭配上引人注意的文字內容來吸引讀者進行點擊。
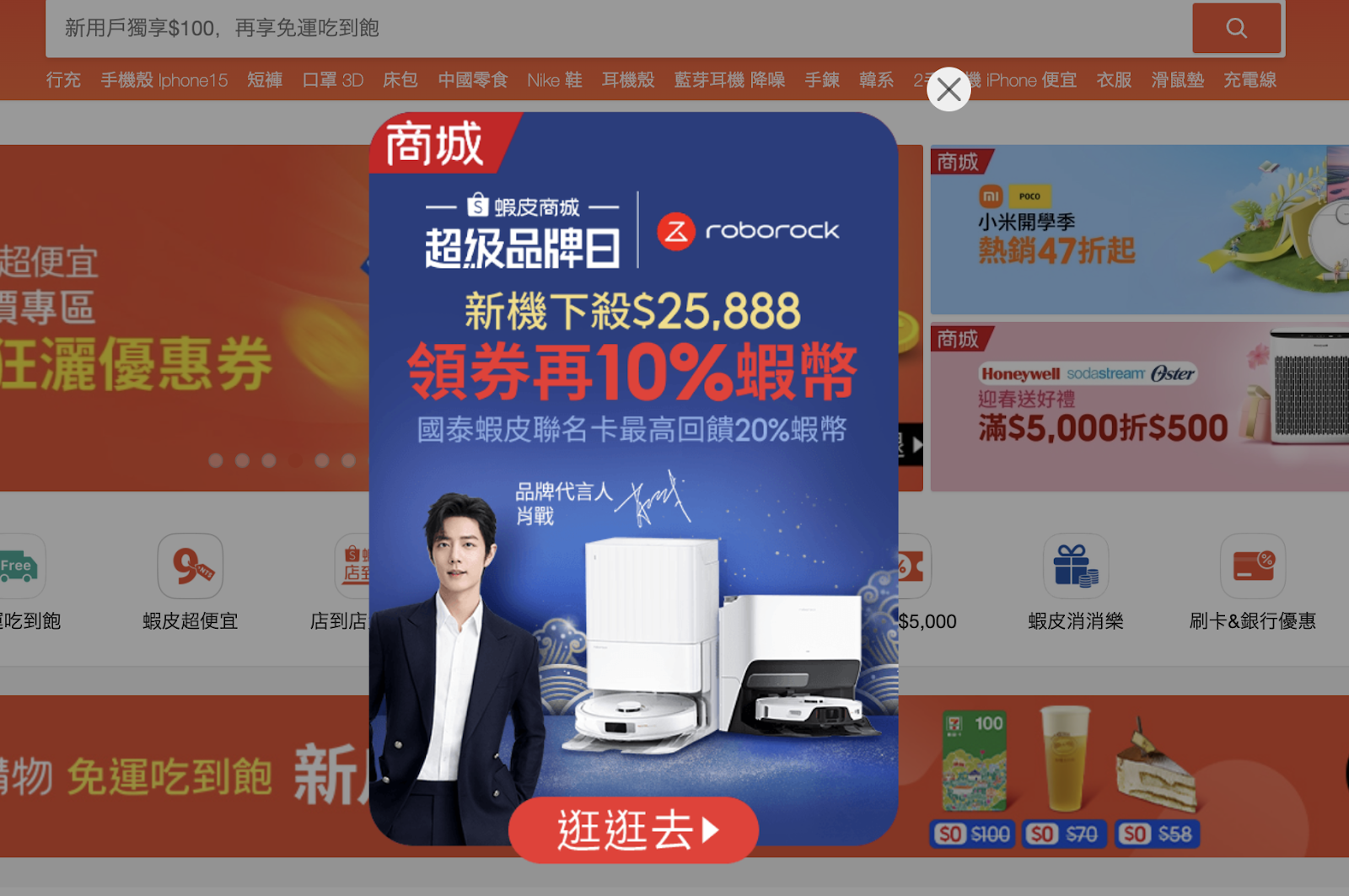
Pop-Ups(彈出式視窗)

彈出式視窗 (Pop-Ups) 是指突然出現在頁面上的小視窗。
由於現在的使用者容易習慣性忽略靜態的 CTA 按鈕和連結,因此彈出式視窗可以更容易吸引注意力。有的網站會使用「離開意圖彈出式視窗 (Exit intent pop-ups)」,也就是在使用者即將離開網站時、解除安裝綁定時出現的彈出視窗。
另外需要注意的是,若廣告或頁面過大擋住螢幕,或讓人無法關閉,容易因為影響使用者體驗而製造出反效果。
Slide-Ins(滑入式視窗)

滑入式視窗 (Slide-Ins) 類似於彈出式視窗,但不同的是,滑入式視窗呈現方式是從側邊或是底部滑入,在吸引使用者注意的同時,對體驗造成的干擾較小,因此滑入式視窗通常也會被選擇作為彈出式視窗的替代選項。
Contextual Links(頁面連結)

頁面連結通常位於部落格、網頁文章之中,也有時會出現在電子報中,能將使用者引導至相關的註冊、購買頁面或是延伸閱讀、參考資料之中。
Videos(影片)

現在影音的盛行,讓影片的使用越來越廣泛。
由於影片能對產品或內容有完整的呈現,因此對於轉換率也很有幫助。影片形式的行動呼籲 (CTA) 可以單獨獨立存在、可以放在網頁或社群媒體上,也能附加在一般的影片的某一個段落,十分多元且容易發揮創意。
行動呼籲 (CTA) 設計 6 大重點
一、文案設計
行動呼籲 (CTA) 設計的第一步便是確立目標,而文案便是扮演了傳達訊息的關鍵角色。好的文案必須緊扣意圖避免模糊焦點,且應該明確讓目標受眾知道下一步可以做什麼,並推動或暗示其採取行動。
例如:
- 以銷售產品為意圖的頁面,通常會使用「加入我的購物車」、「點擊領取折價券」等 CTA,以增加使用者點擊、甚至購買商品的慾望。
- 以傳遞知識型為意圖的頁面,就會使用「點我查看更多」、「了解相關內容」等行動呼籲。
二、簡短的文字輔助

簡短的文字輔助,能夠彌補如按鈕、表單等無法放入太多資訊的缺點,不但能補充資訊,也能激起訪客行動的情緒或欲望。
通常內容會是:
- 強調讀者行動後所能獲得的優點,如:「現在購買,享有分期零利率」、「填寫表單即可兌換限量好禮」。
- 簡單解釋下一步,如:「花費 1 分鐘立即完成訂閱」、「註冊後馬上開始使用」。
三、放置位置
行動呼籲 (CTA) 通常會放置在顯眼的位置,像是頁面頂端、關鍵的空白位置或是使用彈出式視窗,以確保使用者能夠一眼就注意到,也可以在同一個頁面中放置多個 CTA,讓潛在受眾在被內容打動時就可以馬上進行轉換。
但還會根據不同的媒介平台或是頁面意圖而有所差異,例如:
- 屬於銷售產品、提供服務的頁面,不適合將 CTA 放置於產品或服務介紹之前,畢竟使用者點入頁面就是為了了解,而在看到商品或服務內容就決定購買的人屬於少數。
- 社群媒體由於一開始顯示的只會有前面 3 至 5 行左右,因此會建議讓 CTA 儘量提早出現,放置在前面數行的內容中。

四、顏色與大小
顏色設計是使用者體驗中相當重要的一環,不但能建立品牌識別度,且好的行動呼籲 (CTA) 顏色搭配甚至有助於提高點擊率與轉換率。而大小應該適中,不應太小到讓人忽略存在,也不能過大到影響閱讀或喧賓奪主。
而顏色的選擇主要有幾個要素:
- 顯眼醒目:選擇顯眼醒目而不突兀的顏色,通常建議與網站整體風格一致,並選擇對比色來吸引讀者注意。
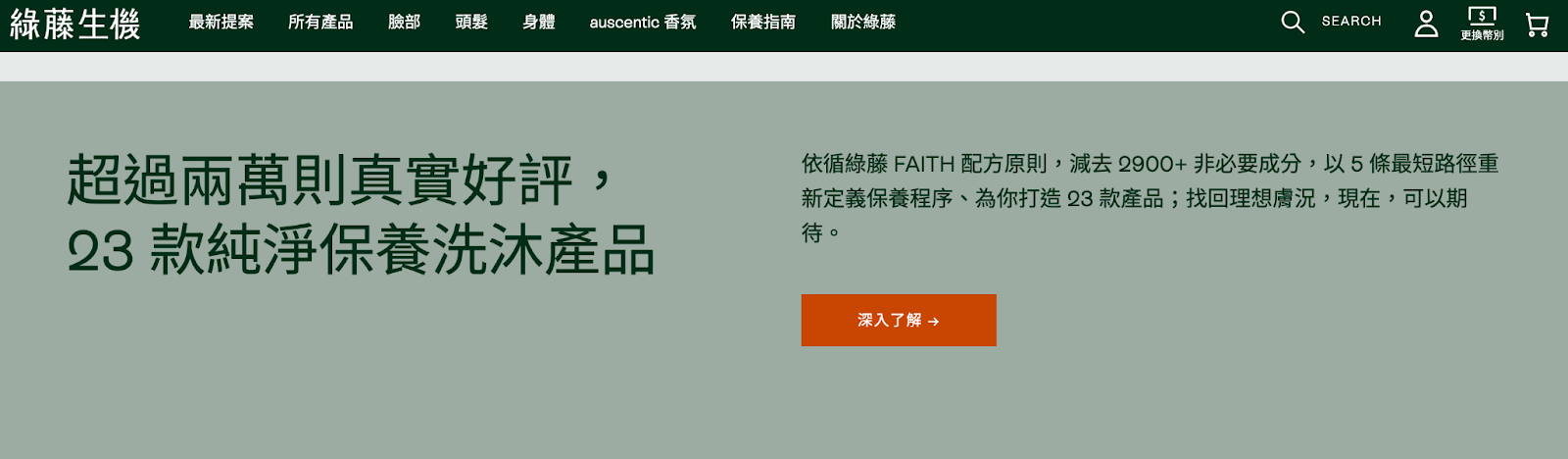
- 品牌識別:不同的行業往往會有不同的聯想顏色,如綠色會聯想到環保,因此選擇相關顏色能帶給訪客類似印象的暗示。又或是選擇明顯對比但又符合整體設計的顏色。
如:綠藤生機因為主打自然純淨,因此品牌識別色為深綠色,而網站使用了深綠色與白色作為主體,在需要行動呼籲 (CTA) 的位置使用了明度較低的橘紅色以凸顯重點並保持整體平衡。

- 受眾:顏色調整應根據潛在受眾的喜好,如鋼鐵製造業的潛在受眾通常為企業,若使用過於鮮豔粉嫩色系的行動呼籲 (CTA) ,反而容易造成不信任感,影響點擊的意願。
五、字體
行動呼籲 (CTA) 的字體以容易閱讀為主要目標,避免使用太小或難以閱讀的裝飾性字型,讓使用者一目了然。
而依據不同的需求與受眾差異,往往也會使用不同種類的字體,多數 CTA 會使用的字體為:黑體、圓體、明體。
- 黑體:外觀方正、穩重,粗細筆畫一致,因此適合用於各行各業,尤其是需要獲取信任感的金融業等。
- 圓體:同樣具有外觀方正、穩定的特性,但因邊緣多了圓潤的倒角,因此會給人較為柔和的感受,常會使用在美妝、嬰幼兒用品上。
- 明體:線條明顯、具有高辨識度,且筆畫具有粗細變化,給人的印象是典雅與高級,通常會運用在奢侈品、醫美等產業上。
六、超連結與按鈕設定
由於行動呼籲 (CTA) 的超連結與按鈕設定同樣屬於內部連結的一種形式,因此對 SEO 是具有幫助的。
但因現在使用行動裝置(如手機、平板等)瀏覽頁面的比例非常高,因此需要注意的是網站是否為 RWD (Responsive Web Design) 響應式設計、符合網站行動裝置友善 (Mobile Friendly),確認頁面上的 CTA 是否在不同裝置上都能正常顯示與點擊,以免對使用者體驗造成影響。
如何撰寫出吸引人的行動呼籲 (CTA) ?
現在我們已經知道了設計行動呼籲 (CTA) 的六個重點,但更重要的是,一個無聊的行動呼籲並不能解決問題,也不會帶來任何效果和幫助。那麼,要如何撰寫出吸引人的行動呼籲 (CTA)呢?
使用簡短有力的動詞
使用簡短而有力的動詞作為行動呼籲 (CTA) 會更加有效 ,因為只是單純說明「自己有什麼」並不會吸引使用者做出下一步行動,像是「點擊了解最新產品」往往會比「最新產品已上架」擁有更佳的點擊率。
使用的 CTA 動詞,會因為頁面意圖而有所不同,例如:
- 購物頁面:購買、訂購、加入購物車
- 訂閱頁面:註冊、訂閱、嘗試
- 提供服務:洽詢、聯絡、致電
使用數字
現在的人們往往忙碌,而且注意力無法集中太久的時間,因此具體的數字往往更具有吸引力。就像我們在撰寫文章標題和履歷一樣,數字可以讓關鍵的內容從大量文字中脫穎而出。
因此儘可能在行動呼籲 (CTA) 中使用數字,像是:
- 顯示折扣:如「現在下單享 8 折優惠」、「點擊領取 50 元折扣」。
- 標註時間:如「馬上開始 7 天試用」、「花費 1 分鐘立即完成訂閱」。
- 揭露價格:如「立即搶購 1 元筆電」、「點擊購買 10,000 元以下手機」。
- 已行動人數:如「註冊並與 152,365 人一同進行交流」、「立即下載超過 1,000,000 人次好評軟體」。
- 其他特殊優惠或服務:如「下單享 24 小時到貨服務」、「諮詢並享有 5 大保證」。
使用可激發情緒的語句
在行動呼籲 (CTA) 中使用能激發情緒的語句是非常有用的,因為容易激起讀者反應和引起共鳴,不論是營造出緊張感、焦慮感、或是興奮感、期待感都是。像是「限時優惠!數量有限售完為止!」、「控制飲食不再復胖!輕鬆減重不是夢!」。
不過需要注意的是此類的 CTA 必須真實,以免影響信任感。就像我們以前在路邊、夜市常看到永遠都在宣稱「結束營業!倒店大出清!」的各種特賣一樣,幾次之後我們便會不再相信對方是真的要結束營業在進行特價。
另外,也特別建議在此類行動呼籲的尾端加上驚嘆號,會讓句子整體更加具有號召力!
使用第一人稱方式增加親密感
根據 Unbounce 的研究顯示,僅是將 CTA 從第二人稱更改為第一人稱,就增加了 90% 的點擊率。
因此在行動呼籲 (CTA) 上,尤其是帳戶等需要客製化的內容中,使用第一人稱「我」或「我的」,例如「我的購物車」、「註冊我的新帳號」等會更容易增加親密度與認同感,進而提升點擊率與轉換率。
使用大膽且有創意的文案
行動呼籲 (CTA) 是可以充滿創意的,因此我們可以結合一些不常使用的詞彙,結合幽默感甚至是負面的詞彙來刺激人們點擊的衝動。
像是用「開始你的第一步」取代「註冊」,甚至使用「結束你毫無效果的減肥」來取代「諮詢營養師」,有時候讓人會心一笑的文案可能反而會收到初期意料的效果。
行動呼籲 (CTA) 相關範例
- 國泰航空

國泰航空使用了品牌識別色深綠色做為 CTA 按鈕,讓「立即訂購」的按鈕容易集中焦點,按鈕上方也使用了數字和可激發情緒的語句作為輔助。
另外使用了滑入式視窗 (Slide-Ins) 在右下方,在不干擾使用者體驗的同時,又能幫助使用者快速找到相關功能。
- SHOPLINE

SHOLINE 將數字置入在按鈕上、搭配簡短有力的動詞,使用有差異化的顏色並放置在顯眼的位置,讓人一眼就可以看到「免費試用 14 天」的行動呼籲。
- WordPress

WordPress 使用品牌識別的黑白對比色凸顯 CTA,並使用了「跨出第一步」來代替「註冊」,讓整體具有一致性且不顯得過度呆板。
行動呼籲 (CTA) 操作 5 大注意事項
一、以不影響使用者體驗為前提
不論是在同一個頁面中放置多個不同形式的行動呼籲 (CTA) ,或是使用強烈對比色、進行放大凸顯等,都必須以不影響使用者體驗為前提。
過度密集或無關的行動呼籲可能會造成使用者厭煩、按鈕過度花俏會讓使用者困擾,而頁面橫幅、彈出式視窗 (Pop-Ups) 過多過大,都有可能讓閱讀時產生困難,進而讓訪客選擇直接離開頁面。
二、不要將行動呼籲 (CTA) 按鈕置於網頁內文、產品介紹之前
盡量不要在網頁內文之前就出現行動呼籲 (CTA) ,尤其是與產品或服務意圖相關的頁面。
畢竟在消費者了解前就先要求購買,容易會有強迫推銷的感受;而真正有意願要訂購的人,在看完介紹或細節之後,還要回頭去尋找 CTA 的連結或按鈕,影響使用者體驗,反而會造成轉換率降低。
三、圖像行動呼籲 (CTA) 須設定 Alt 替代文字
如果如果行動呼籲是屬於圖片的形式,記得設定 Alt Text (Alternative Text) ,也就是替代性文字。
Alt 替代文字是一段描述圖片的文字,精確的 Alt 替代文字不但能幫助搜索引擎理解圖片的內容,也能夠讓使用者在原本圖片失效時,能夠了解圖片的意義。
四、確認使用者的裝置可使用相符的行動呼籲 (CTA) 設定
務必確認網站上使用的行動呼籲 (CTA) 在不同的裝置上都能正常顯示與點擊,尤其是如手機、平板等行動裝置。
相關研究顯示,現在有超過 55% 的網站流量來自行動裝置,更有 92.3% 的網路使用者透過手機上網。因此符合網站行動裝置友善 (Mobile Friendly),以及網站使用能夠依據裝置而調整的 RWD 響應式設計都顯得十分重要 。
五、記得建立行動呼籲 (CTA) 的數據追蹤

若要了解行動呼籲 (CTA) 的相關成效(如點擊率、轉換率、停留時間等),進行後續的追蹤就非常重要。
建議可使用 UTM (Urchin Tracking Module) 等追蹤方式,並搭配 GTM (Google Tag Manager)、GA4 (Google Analytics 4)、GSC (Google Search Console) 等,來紀錄並分析 CTA 的相關數據,並依據結果來進行後續的修正。
常見問題 Q&A
Q1:行動呼籲 (CTA) 對 SEO 有什麼幫助嗎?能提升 SEO 排名嗎?
網站的點擊率、停留時間、跳出率等,目前並不能被當作影響 SEO 排名的依據,且 Google 官方也沒有任何「行動呼籲 (CTA) 會直接影響 SEO 排名」的說明。
但由於 CTA 所建立的連結或按鈕同樣屬於內部連結的一種,而點擊率、停留時間、跳出率也直接反應了使用者體驗,因此建立好的行動呼籲仍然會對 SEO 產生正面的影響。
Q2:要如何知道怎樣的行動呼籲 (CTA) 對我才是有效的?
行動呼籲 (CTA) 設定完成之後,目前普遍會採用 A/B Test 來測試成效,藉以判斷此 CTA 是否適合,並進行對應的更新與調整。
A/B Test 是使用兩種不同版本的行動呼籲呈現在使用者面前,並觀察其後續表現。內容可能是使用兩種不同的文案,也有可能是將相同的文案放置在頁面的不同位置,或是使用不同的呈現形式,有人也會利用縮網址(例如 Lihi 等)來進行簡單的 A/B Test 追蹤。
透過 A/B Test,我們可以大膽的嘗試一些有創意的 CTA 來跳脫傳統框架,有時候反而會收到出其不意的效果。
六大重點與七種呈現方式,讓行動呼籲 (CTA) 帶動你的轉換率!
以上詳盡介紹了行動呼籲 (CTA) 的設計的六大重點與七種常見的呈現方式,也說明了寫出引人注意的行動呼籲的重點:
- 使用簡短有力的動詞
- 使用數字
- 使用可激發情緒的語句
- 使用第一人稱方式增加親密感
- 使用大膽且有創意的文案
根據國外網站 Wordstream 研究統計報告顯示,有 70% 的小型企業的網站上是缺乏行動呼籲的。
因此,設計出一個優秀的行動呼籲 (CTA) 便是一個超越競爭者的好機會。想要精準規劃行動呼籲以準確瞄準受眾並大幅提升轉換率嗎?歡迎聯絡最準行銷。
參考資料
- How To Write CTAs For B2B: A Call-To-Action Guide For Businesses [With 10 Examples]
- 48 Call-to-Action Examples You Can’t Help But Click
- 17 Call To Action Examples (+ How to Write the Perfect Social CTA)
- How to Write a Killer Call to Action: 8 Tips & Ideas
- 10 Proven Tips To Create Eye-Catchy Call To Action (CTAs) For Your Website Design
- How Failed A/B Tests Can Increase Conversion Rates
- Internet Traffic from Mobile Devices (Feb 2024)
- 15 Call-to-Action Statistics You Need to Know About to Increase Your Conversion Rate
- What’s a Call-to-Action (CTA) and Its Benefits?
- Where to place CTAs for an 83% increase in blog revenue
- 10 Proven Tips To Create Eye-Catchy Call To Action (CTAs) For Your Website Design
» 更多推薦:
黃金簽證是什麼?2025 年全球富人瘋申請的投資移民途徑!
庫板是什麼?從功能到材質,解析不同庫板種類 & 5個庫板隔間案例一次看!


